Node 第 1 天笔记
Node 第 1 天
1. 学习目标
◆ 能够知道什么是 Node.js
◆ 能够知道 Node.js 可以做什么
◆ 能够说出 Node.js 中的 JavaScript 的组成部分
◆ 能够使用 fs 模块读写操作文件
◆ 能够使用 path 模块处理路径
◆ 能够使用 http 模块写一个基本的 web 服务器
2. 回顾和思考
2.1 为什么 JavaScript 可以在浏览器中执行
2.1.1 已经掌握了哪些技术

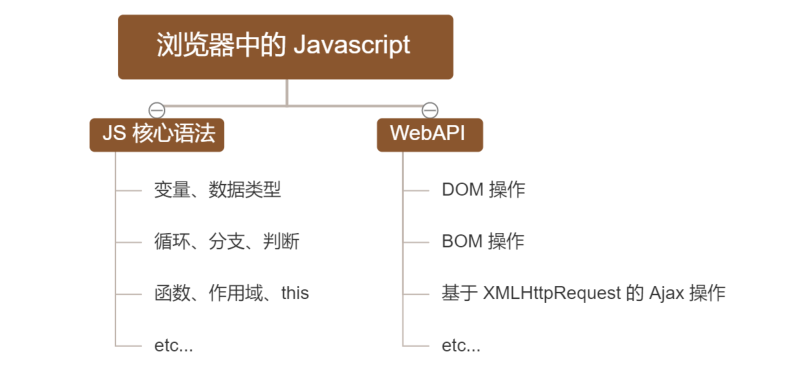
2.1.2 浏览器中的 JavaScript 的组成部分

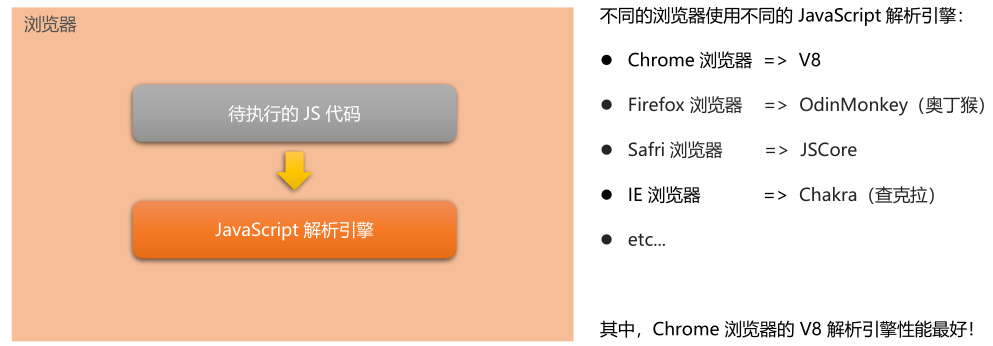
2.1.3 为什么 JavaScript 可以在浏览器中被执行

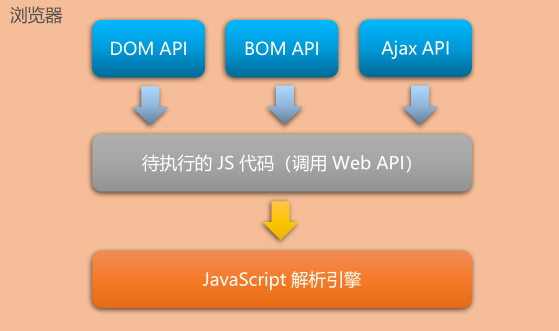
2.2 JavaScript 可以操作 DOM 和 BOM
- 每个浏览器都内置了
DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。

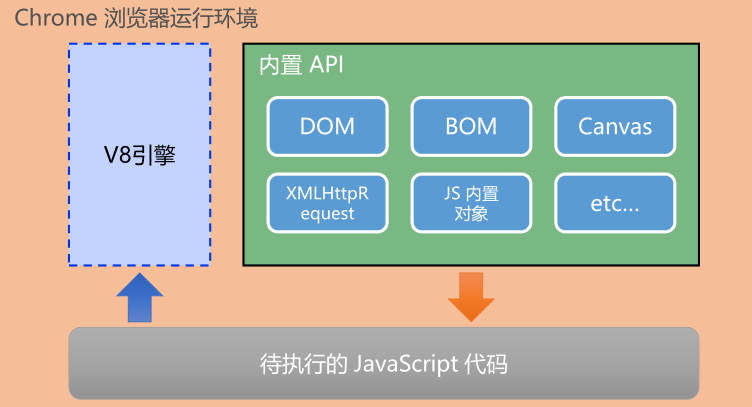
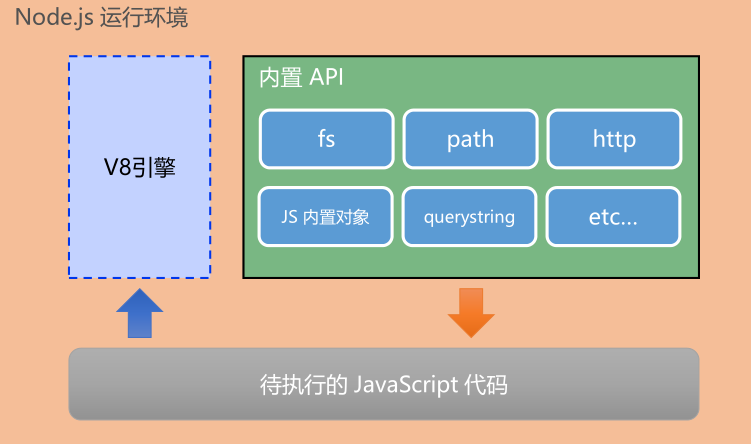
2.3 浏览器中的 JavaScript 运行环境
运行环境是指代码正常运行所需的必要环境

总结:
-
V8引擎负责解析和执行JavaScript代码 - 内置
API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用
2.4 JavaScript 能否做后端开发
-
JavaScript可以做后台开发,只不过需要借助Node.js -
JavaScript作为一门语言,代码的执行肯定需要运行环境,浏览器能够解析JavaScript代码,因为浏览器是一个运行环境,恰好,Node.js也集成了一个JavaScript运行环境,也可以对JavaScript代码进行解析,不过Node是一个后端的运行环境,也是因此JavaScript能够进行后台的开发
3. 初识 Node
3.1 什么是 Node
能够了解 Node 是一个运行环境,并不是一门后台语言
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node 实际上就是一个 JavaScript 运行环境,它集成了 v8 引擎, 从而能对 JavaScript 代码进行解析

3.2 Node 中的 JavaScript 环境
能够知道 Node 运行环境包含哪两个部分
能够知道 Node 运行环境和 浏览器运行环境的区别
- Node 运行环境包含两个部分,分别是:
V8引擎,主要负责解析JavaScript代码- 内置
API,我们学习Node.js重点就是学习这些内置的API,从而能够完成后台的开发
-
Node运行环境和 浏览器运行环境的区别
浏览器是
JavaScript的前端运行环境Node.js是JavaScript的后端运行环境Node环境中 **没有DOM和BOM的API**,即在Node中无法调用DOM和BOM等浏览器内置API同理,在浏览器中也不能够调用
Node内置API

3.3 Node 学习路径
3.3.1 Node 可以做什么
Node 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node 提供的这些基础能,很多强大
的工具和框架如雨后春笋,层出不穷,所以学会了 Node ,可以让前端程序员胜任更多的工作和岗位
- 基于 Express 框架,可以快速构建
Web应用 - 基于 Electron 框架,可以构建跨平台的桌面应用
- 基于 restify 框架,可以快速构建
API接口项目 - 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
3.3.2 Node 学习路径
JavaScript 基础语法 –> Node.js 内置 API 模块(fs、path、http 等) –> 第三方 API 模块(express、mysql 等)
3.4 下载并安装 Node
3.4.1 下载 Node 的方式
如果希望通过
Node.js来运行Javascript代码,则必须在计算机上安装Node.js环境才行安装包在
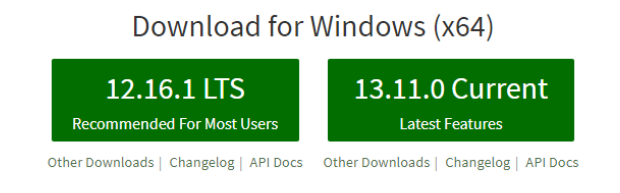
Node.js官网首页直接下载,点击绿色的按钮,下载所需的版本后,双击直接安装即可

3.4.2 区分 LTS 版本和 Current 版本的不同
-
LTS为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装LTS版本的Node.js -
Current为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装Current版本的Node.js。但是,Current版本中可能存在隐藏的Bug或安全性漏洞,因此不推荐在企业级项目中使用Current版本的Node.js
3.5 查看已安装的 Node 的版本号
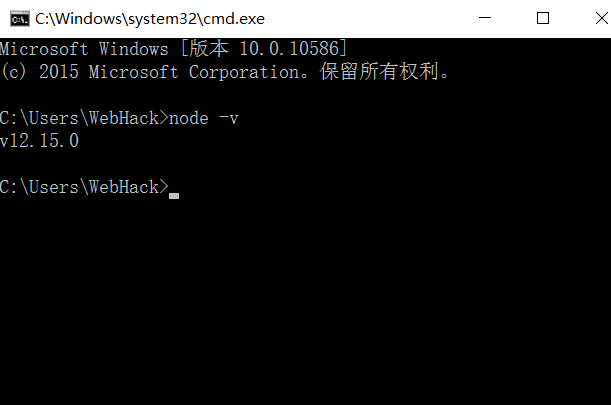
打开终端,在终端输入命令
node –v后,按下回车键,即可查看已安装的Node.js的版本号Windows 系统快速打开终端的方式:使用快捷键 (Windows徽标键 + R) 打开运行面板,输入
cmd后直接回车,即可打开终端

3.6 什么是终端
- 终端(英文:Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式
- 作为一名合格的程序员,我们有必要识记一些常用的终端命令,来辅助我们更好的操作与使用计算机
3.7 Node 环境执行 JavaScript 代码
在项目根目录下打开终端
输入 node 要执行的
js文件的路径,例如
node 1.js |

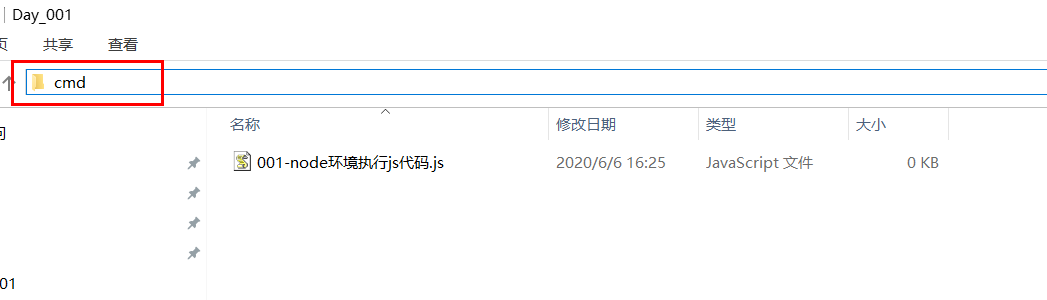
3.8 更快捷的打开终端
- 在文件夹地址栏区域,输入 cmd ,既可以打开终端

- 按照鼠标 shift,同时点击鼠标左键,在此处打开
powershell

3.9 终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- 使用
↑键,可以快速定位到上一次执行的命令 - 使用
tab键,能够快速补全路径 - 使用
esc键,能够快速清空当前已输入的命令 - 输入
cls命令,可以清空终端
4. fs 文件系统
4.1 fs 文件系统模块
-
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求
fs.readFile()方法,用来读取指定文件中的内容fs.writeFile()方法,用来向指定的文件中写入内容
如果要在
JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它const fs = require('fs')
4.2 读取指定文件中的内容
4.2.1 fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback) |
参数解读:
- 参数1:必选参数,字符串,表示文件的路径
- 参数2:可选参数,表示以什么编码格式来读取文件
- 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果
4.2.2 fs.readFile() 的示例代码
// 1. 导入 fs 模块 |
4.2.3 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果
- 结果是 null ,说明文件读取成功
- 如果不为 null,说明文件读取失败
const fs = require('fs') |
4.3 向指定的文件中写入内容
4.3.1 fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下
fs.writeFile(file, data[, options], callback) |
参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
- 参数2:必选参数,表示要写入的内容
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是
utf8 - 参数4:必选参数,文件写入完成后的回调函数
4.3.2 fs.writeFile() 的示例代码
// 1. 导入 fs 文件系统模块 |
4.3.3 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果
const fs = require('fs') |
4.4 fs 整理考试成绩案例
4.4.1 需求分析
使用 fs 文件系统模块,将素材目录下成绩 .txt 文件中的考试数据,整理到 成绩-ok.txt 文件中,整理前,成绩.txt 文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88 |
整理完成之后,希望得到的 成绩-ok.txt 文件中的数据格式如下:
小红: 99 |
4.4.2 实现思路分析
- 导入需要的
fs文件系统模块 - 使用
fs.readFile()方法,读取素材目录下的成绩.txt文件 - 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用
fs.writeFile()方法,写入到新文件成绩-ok.txt中
4.4.3 实现步骤
- 读取成绩文件
// 1. 导入 fs 文件系统 |
- 处理成绩
// 1. 导入 fs 文件系统 |
- 将整理好的成绩写入到新文件
// 1. 导入 fs 文件系统 |
5. fs 路径问题
5.1 fs 模块路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题
5.2 使用完整路径替换相对路径
使用完整路径替换相对路径,但这种写法移植性比较差,不利于后期的维护
const fs = require('fs') |
5.3 使用 __dirname 解决路径拼接问题
__dirname 属性 Node 给提供的一个全局的属性,表示当前文件所处的目录
const fs = require('fs') |
6. path 路径模块
6.1 什么是 path 路径模块
-
path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求,例如:
path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串path.basename()方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它
const path = rquire('path')
6.2 path 路径拼接
6.2.1 path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下
path.join([...paths]) |
参数解读:
-
...paths <string>路径片段的序列 - 返回值:
<string>
6.2.2 path.join() 的代码示例
使用 path.join() 方法,可以多个路径片段拼接为完整的路径字符串
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接
const fs = require('fs') |
6.3 获取路径中的文件名
6.3.1 path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下
path.basename(path[, ext]) |
参数解读:
- path
<string>必选参数,表示一个路径的字符串 - ext
<string>可选参数,表示文件扩展名 - 返回:
<string>表示路径中的最后一部分
6.3.2 path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分
const path = require('path') |
6.4 获取路径中的文件扩展名
6.4.1 path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下
path.extname(path) |
参数解读:
path<string >必选参数,表示一个路径的字符串- 返回:
<string>返回得到的扩展名字符串
6.4.2 path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分
const path = require('path') |
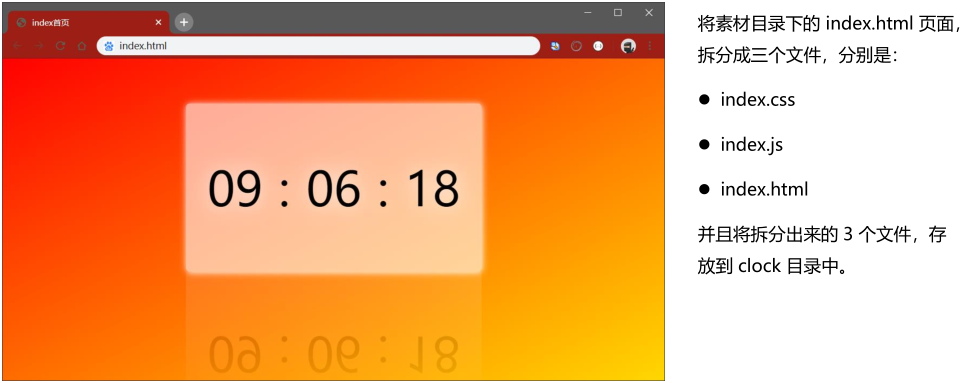
7. 时钟案例
7.1 案例介绍
- 案例要实现的功能

- 案例的实现步骤
- 创建两个正则表达式,分别用来匹配
<style>和<script>标签 - 使用
fs模块,读取需要被处理的HTML文件 - 自定义
resolveCSS方法,来写入index.css样式文件 - 自定义
resolveJS方法,来写入index.js脚本文件 - 自定义
resolveHTML方法,来写入index.html文件
7.2 案例实现步骤
- 导入需要的模块并创建正则表达式
// 1.1 导入 fs 文件系统模块 |
- 使用
fs.readFile方法读取html文件的内容
// 1.1 导入 fs 文件系统模块 |
自定义
resolveCss方法提取样式表文件// 3.1 处理 css 样式
function resolveCss(htmlStr) {
// 3.2 使用正则提取页面中的 <style></style>
const r1 = regStyle.exec(htmlStr)
// 3.3 将提取出来的样式字符串,做进一步的处理
const newCss = r1[0].replace('<style>', '').replace('</style>', '')
// 3.4 将提取出来的 css 样式,写入到 index.css 文件中
fs.writeFile(path.join(__dirname, '/style/index.css'), newCss, err => {
if (err) return console.log('写入 css 样式表失败 !', err.message)
console.log('写入文件成功')
})
}自定义
resolveJS方法
// 4.1 处理 js 脚本 |
- 自定义
resolveHTML方法
// 5.1 处理 html 文件函数 |
- 案例的两个注意点
-
fs.writeFile()方法只能用来创建文件,不能用来创建路径 - 重复调用
fs.writeFile()写入同一个文件,新写入的内容会覆盖之前的旧内容







