Echarts
DAY01-可视化项目
01-项目介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入 ‘立可得’ 数据可视化项目。
该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图 …

02-使用技术
完成该项目需要具备以下知识:
- div + css 布局
- flex 布局
- css3动画
- css3渐变
- css3边框图片
- 原生js + jquery 使用
- rem适配
- echarts基础
粗略代码统计:
- css 580行
- html 450行
- js 400行 (有效)
03-Echarts-介绍
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
04-Echarts-体验
官方教程:[五分钟上手ECharts](https://www.echartsjs.com/zh/tutorial.html#5 分钟上手 ECharts)
自己步骤:
- 下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
- 引入echarts
dist/echarts.min.js - 准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div> |
var myChart = echarts.init(document.getElementById('main')); |
- 指定配置项和数据(option)
var option = { |
- 将配置项设置给echarts实例对象
myChart.setOption(option); |
05-Echarts-基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件
legend:图例组件
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
演示代码:
var option = { |
06-REM适配
设计稿是1920px
PC端适配: 宽度在 1024~1920之间页面元素宽高自适应
flexible.js 把屏幕分为 24 等份
cssrem 插件的基准值是 80px
插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。
但是别忘记重启vscode软件保证生效
要把屏幕宽度约束在1024~1920之间有适配,实现代码:
// 实现rem适配 |
07-基础布局
html结构:
<body> |
- 效果图: 1920px * 1078px
- body 设置背景图 ,行高1.15
- viewport 主体容器,限制最小宽度1024px,与最大宽度1920px,最小高度780px。
- 需要居中显示
- 使用logo.png做为背景图,在容器内显示
- 内间距 88px 20px 0
- column 列容器,分三列,占比 3:4:3
- 中间容器外间距 32px 20px 0
css样式:
/* 基础布局 */ |
08-边框图片
css3中自适应边框图片运用:

组合写法:
border-image: url("images/border.jpg") 167/20px round; |
拆分写法:
border-image-source: url("images/border.jpg"); |
解释:
- 边框图片资源地址
- 裁剪尺寸(上 右 下 左)单位默认px,可使用百分百。
- 边框图片的宽度,默认边框的宽度。
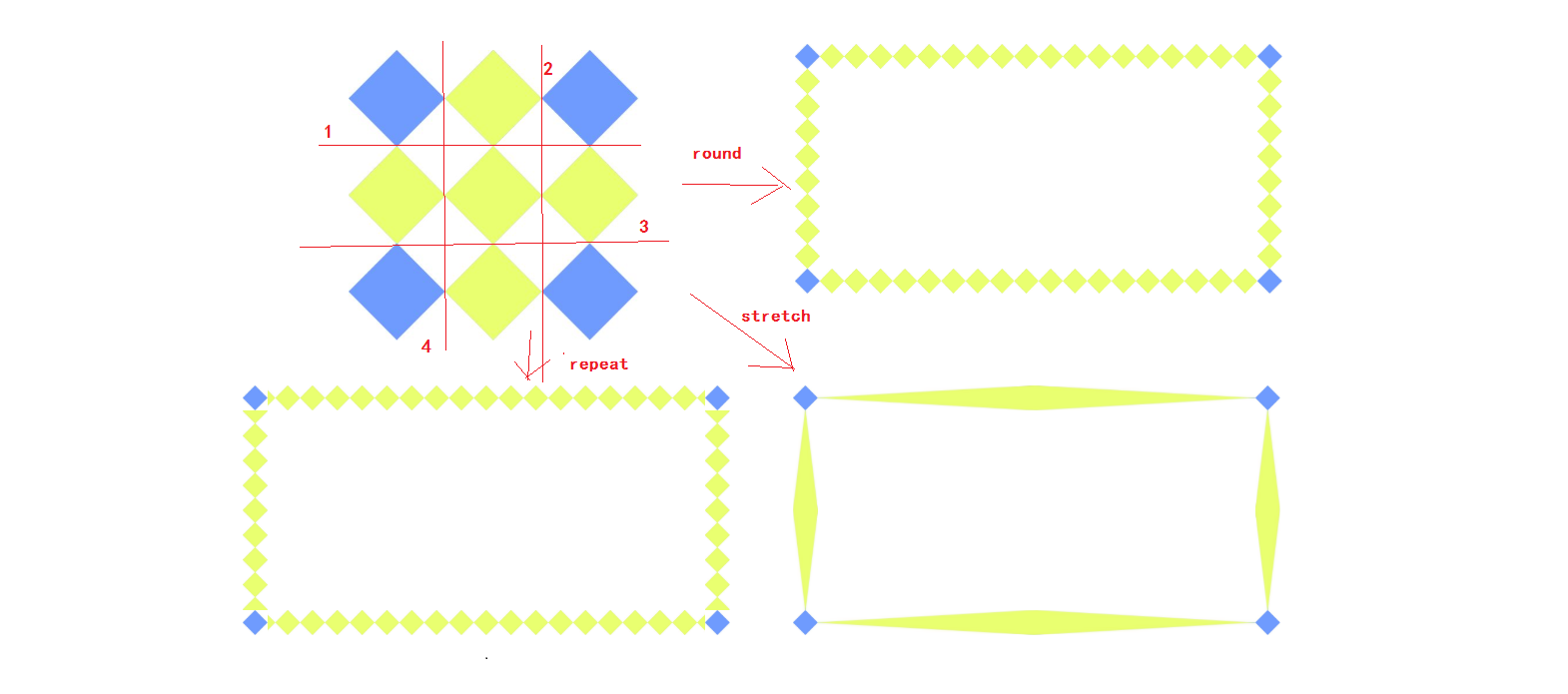
- 平铺方式:
- stretch 拉伸(默认)
- repeat 平铺,从边框的中心向两侧开始平铺,会出现不完整的图片。
- round 环绕,是完整的使用切割后的图片进行平铺。
DEMO代码:
|
09-公用面板样式
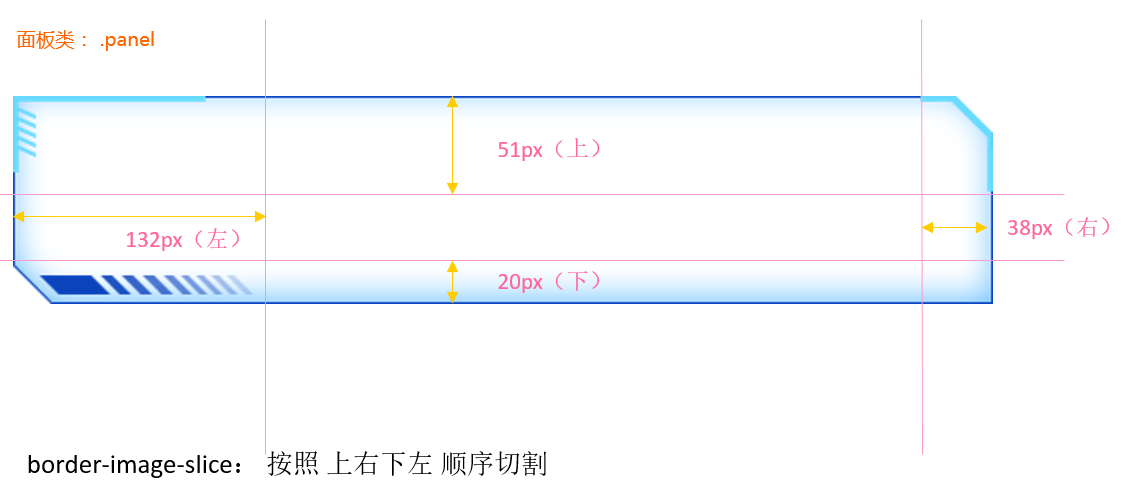
所有的面板的基础样式是一致的,提前布局好。
切割示例图:

- 面板 .panel
- 容器 .inner 内边距是 上下24px 左右 36px
|
10-概览区域(overview)-布局
html结构:
<div class="overview panel"> |
样式描述:
- 容器高度 110px
- h4字体 28px #fff 左边距 4.8px 下间隙 8px
- span字体 16px #4c9bfd
/* 概览区域 */ |
11-监控区域(monitor)-布局
html结构:
<!--监控--> |
监控区域 monitor 大盒子的高度是 480px
结构解释:
- .tabs 标签选项 加上active激活选项 默认激活第一个选项
- .content 切换内容 加上
style="display: block;"显示内容 默认激活第一个内容
样式描述:
- .inner 容器内间距 24px 0
- .tabs 容器内间距 0 36px
- a 容器 颜色: #1950c4 内间距:0 27px 字体:18px
- 第一个a容器 去除左侧内间距 加上右侧2px宽度边框#00f2f1
- 激活的时候 颜色白色
- .content容器
- 占满剩余高度 flex:1
- 默认隐藏
- .head 容器
- 行高 1.05 背景 rgba(255, 255, 255, 0.1) 内间距 12px 36px 颜色 #68d8fe 字体大小 14px
- row 容器
- 行高 1.05 内间距 12px 36px 颜色 #68d8ff 字体大小 12px
- .icon-dot 字体图标 绝对定位 左边0.2rem 透明度0
- 鼠标经过后:背景 rgba(255, 255, 255, 0.1) 透明度1
- col容器
- 宽度:1rem 2.5rem 1rem
- 第二个col 一行不换行 溢出 省略
/* 监控区域 */ |
12-监控区域-效果
切换功能:
- 绑定 标签页点击 事件
- 当前容器加active其他容器移除active
- index对应的内容容器显示其他容器隐藏
// 切换 |
动画功能:
- 实现思路:
- 先克隆列表,追加在后面
- marquee-view 占满剩余高度,溢出隐藏
- 绝对定位,top 1.6rem bottom 0
- 宽度100%,溢出隐藏
- 使用animation实现动画
- 使用 translateY 向上位移 50%
- 动画时间15s,匀速播放,循环执行。
js代码:
// 动画 |
css代码:
/* 通过CSS3动画滚动marquee */ |
13-点位区域(point)-布局
html结构:
<!-- 点位 --> |
css样式:
point 盒子高度为 340px
/* 点位 */ |
14-点位区域-饼图
ECharts图表实现步骤:
- 从官方示例中找到类似图表,适当修改,引入到HTML页面中。
- 按照产品需求,来定制图表。
1. HTML引入图表
// 点位分布统计模块 |
2. 定制需求
第一步:参考官方例子,熟悉里面参数具体含义
option = { |
第二步:按照需求定制
- 需求1:颜色设置
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'], |
- 需求2:修改饼形图大小 ( series对象)
radius: ['10%', '70%'], |
- 需求3: 把饼形图的显示模式改为 半径模式
roseType: "radius", |
- 需求4:数据使用更换(series对象 里面 data对象)
{ value: 20, name: '云南' }, |
需求5:字体略小些 10 px ( series对象里面设置 )
饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置
series: [ |
- 需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
- 连接图表 6 px
- 连接文字 8 px
|
- 需求6:浏览器缩放的时候,图表跟着自动适配。
// 监听浏览器缩放,图表对象调用缩放resize函数 |
点位统计完整JavaScript代码:
// 点位分布统计模块 |
15-地图区域 (map) -预留布局
html结构:
<!-- 地图 --> |
css样式:
/* 地图 */ |
注意第二列(column) 有个外边距(上面 32px 左右 20px 下是 0)
.viewport .column:nth-child(2) { |
16-用户统计 (users) -布局
html结构:
<!-- 用户 --> |
css样式:
/* 用户模块 */ |
17-用户统计 (users) -柱状图
实现步骤:
- 从官方示例中找到最接近项目需求的例子,适当修改, 引入到HTML页面中
- 按照产品需求,来定制图表。
第一步:参考官方示例 + 分析
(function () { |
第二步:按照需求修改
- 需求1: 修改柱子的颜色
// 修改线性渐变色方式 1 |
- 需求2: 提示框组件放到柱子上触发, 没有阴影等效果
//提示框组件 |
- 需求3: 修改柱形图表大小, 以及相关网格。
- 饼形图修改图表大小是通过 series 对象里面的 radius
- 柱形图修改图标大小是通过 series 对象里面的 grid 对象 left right 等
- 显示网格 show: true,网格颜色是 borderColor
// 直角坐标系内绘图网格(区域) |
- 需求4: X 轴调整
- 柱子在刻度之间
- 剔除刻度不显示
- 刻度标签文字颜色 #4c9bfd 通过 axisLabel 对象设置
- 修改x轴线的颜色 axisLine 里面的 lineStyle
// 控制x轴 |
需求5: Y 轴调整
- 剔除刻度不显示
- Y轴文字颜色 #4c9bfd 通过 axisLabel 对象设置
- Y轴分割线颜色 splitLine 对象里面 lineStyle 对象设置
// 控制y轴
yAxis: [
{
// 使用类目,必须有data属性
type: 'category',
// 使用 data 中的数据设为刻度文字
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// 刻度设置
axisTick: {
// 不显示刻度
show: false
},
// y坐标轴文字标签样式设置
axisLabel: {
color: '#4c9bfd'
},
// y坐标轴颜色设置
axisLine:{
lineStyle:{
color:'rgba(0, 240, 255, 0.3)',
// width:8, x轴线的粗细
// opcity: 0, 如果不想显示x轴线 则改为 0
}
},
// y轴 分割线的样式
splitLine: {
lineStyle: {
color: 'rgba(0, 240, 255, 0.3)'
}
}
],
需求6:调整数据,与省略图形定制
// series |
// xAxis |
省略图形
- 经过图形才显示提示,且省略的柱子不需要提示
- 图形单独设置颜色
// 中间省略的数据 准备三项
var item = {
name:'',
value: 1200,
// 柱子颜色
itemStyle: {
color: '#254065'
},
// 鼠标经过柱子颜色
emphasis: {
itemStyle: {
color: '#254065'
}
},
// 工具提示隐藏
tooltip: {
extraCssText: 'opacity:0'
},
}// series配置data选项在中使用
data: [2100,1900,1700,1560,1400,item,item,item,900,750,600,480,240],
// 4. 当我们浏览器缩放的时候,图表也等比例缩放 |
18-订单区域(order)-布局
html结构:
<!-- 订单 --> |
css样式:
/* 订单 */ |
18-订单区域(order)-效果 ( 课后作业 )
实现步骤:
- 提前准备数据
- 点击后切tab激活样式
- 点击后切换数据内容
- 开启定时器动态切换数据
// 订单功能 |
19-销售统计( sales )-布局
html结构:
<!-- 销售额 --> |
css样式:
/* 销售区域 */ |
19-销售统计( sales )-线形图
实现步骤:
- 寻找官方的类似示例,给予分析, 引入到HTML页面中
- 按照需求来定制它。
第一步:寻找官方的类似示例,给予分析。
官方参考示例:https://www.echartsjs.com/examples/zh/editor.html?c=line-stack
// 销售统计模块 |
第二步:按照需求来定制它。
- 需求1: 修改折线图大小,显示边框设置颜色:#012f4a,并且显示刻度标签。
// 设置网格样式 |
- 需求2: 修改图例组件中的文字颜色 #4c9bfd, 距离右侧 right 为 10%
// 图例组件 |
- 需求3: x轴相关配置
- 刻度去除
- x轴刻度标签字体颜色:#4c9bfd
- 剔除坐标轴线颜色(将来使用Y轴分割线)
- 轴两端是不需要内间距 boundaryGap
xAxis: { |
- 需求4: y轴的定制
- 刻度去除
- 字体颜色:#4c9bfd
- 分割线颜色:#012f4a
yAxis: { |
- 需求5: 两条线形图定制
- 颜色分别:#00f2f1 #ed3f35
- 把折线修饰为圆滑 series 数据中添加 smooth 为 true
color: ['#00f2f1', '#ed3f35'], |
- 需求6: 配置数据
// x轴的文字 |
// 图标数据 |
总结:现在给的是年份数据,还需要切换效果。
19-销售统计( sales )-切换效果
实现步骤:
- 准备切换需要依赖的数据 4组
- 绑定点击事件
- 切换激活 tab 的样式
- 切换图表依赖的数据(重新渲染图表)
- 开启定时器,进行切换, 鼠标经过sales停止定时器,离开开启定时器
第一步:准备数据,使用数据
var data = { |
series: [{ |
第二步:点击后切换
// 切换 |
第三步:tab栏自动切换效果
- 开启定时器每隔3s,自动让a触发点击事件即可
- 鼠标经过sales,关闭定时器,离开开启定时器
var as = $(".sales .caption a"); |
自动缩放
// 当我们浏览器缩放的时候,图表也等比例缩放 |
20-渠道区域&销售进度-布局
html结构:
<!-- 渠道 季度 --> |
css样式:
/* 渠道区块 */ |
21-渠道分布(channel)-雷达图
实现步骤:
- 寻找官方的类似示例,给予分析,并引入到HTML页面中
- 按照需求来定制它
第一步: 参考类似实例: https://www.echartsjs.com/examples/zh/editor.html?c=radar-aqi
(function() { |
第二步: 按照需求来定制它
- 需求1: 去掉背景颜色,调整雷达图大小 65%
radar:{ |
需求2: 指示器轴的分割段数为4条(4个圆圈)
radar:{ |
需求3: 雷达图分割线设为白色半透明 0.5
// 坐标轴在 grid 区域中的分隔线(圆圈) |
需求4: 雷达图 坐标轴轴线相关设置(竖线) axisLine
// 坐标轴轴线相关设置(竖线)axisLine |
需求5: 修饰雷达图文字颜色为 #4c9bfd
name: { |
需求6: 修饰 区域填充样式 series 对象
- 区域填充的背景颜色设置为: rgba(238, 197, 102, 0.6)
areaStyle: { |
- 区域填充的线条颜色为白色
// 线条样式 |
需求7: 标记的图形(拐点)设置 注意 series 里面设置
- 用圆点显示, 拐点的大小设置为 5
- 小圆点设置为白色
- 在小圆点上显示相关数据,颜色设置为白色,10像素
// symbol 标记的样式(拐点),还可以取值'rect' 方块 ,'arrow' 三角等 |
需求8: 鼠标经过显示提示框组件
tooltip: { |
需求9: 更换数据
// 雷达图的指示器 内部填充数据 |
data: [[90, 19, 56, 11, 34]], |
整个代码
// 销售渠道模块 雷达图 |
22-销售进度 (quarter) -饼状图
实现步骤:
- 寻找官方的类似示例,给予分析,引入到HTML页面中
- 按照需求来定制它。
第一步:参考官方示例:https://www.echartsjs.com/examples/zh/editor.html?c=pie-doughnut
// 销售模块 饼形图 半圆形 设置方式 |
第二步:进行定制
需求1:改成半圆,图表大一些,让50%文字在中心。
var option = { |
需求2:鼠标经过无需变大,修改第一段颜色渐变#00c9e0->#005fc1,修改第二段颜色#12274d。
// 鼠标经过不变大 |
23-热销排行(top)-布局
html结构:
<!-- 排行榜 --> |
css样式:
/* 排行榜 */ |
23-热销排行(top)-效果
实现思路:
- 准备后台返回的真实数据
- 利用数据渲染各省热销模块 sup 模块 (拼接html格式字符串,进行渲染)
- 当鼠标进入 tab 的时候
- 激活当前的tab样式,删除其他tab的样式
- 渲染各省热销 sub 模块 (拼接html格式字符串,进行渲染)
- 默认激活第一个tab的效果
- 开启定时器,按依次切换
预备知识:
- 扩展知识:ES6模版字符
// 模版字符 |
开始实现:
第一步:得到后台数据(实际开发中,这个数据通过ajax请求获得)
var hotData = [ |
第二步:根据数据渲染各省热销 sup 模块内容
- 删掉原先自带小li
- 遍历数据 $.each()
- 拼接字符串把数据渲染到 li 的span 里面
- 追加给 .sup 盒子
var supHTML = ""; |
第三步:当数据进入 tab 的时候
- 激活当前的tab样式,删除其他tab的样式
- 渲染各省热销 sub 模块
- 注意鼠标进入tab, 只遍历 当前索引号对应的 城市对象里面的 brands
- 拼接html格式字符串,进行渲染
第四步:默认激活第一个tab
// 所有的LI |
第五步:开启定时切换
定时器里面 mouseenter 冲突问题的解决方案
定时器里面不加mousenter 事件,而是直接重新渲染数据就可以(执行鼠标经过事件里面的代码)
最好把渲染的代码封装到函数里面
var index = 0; |
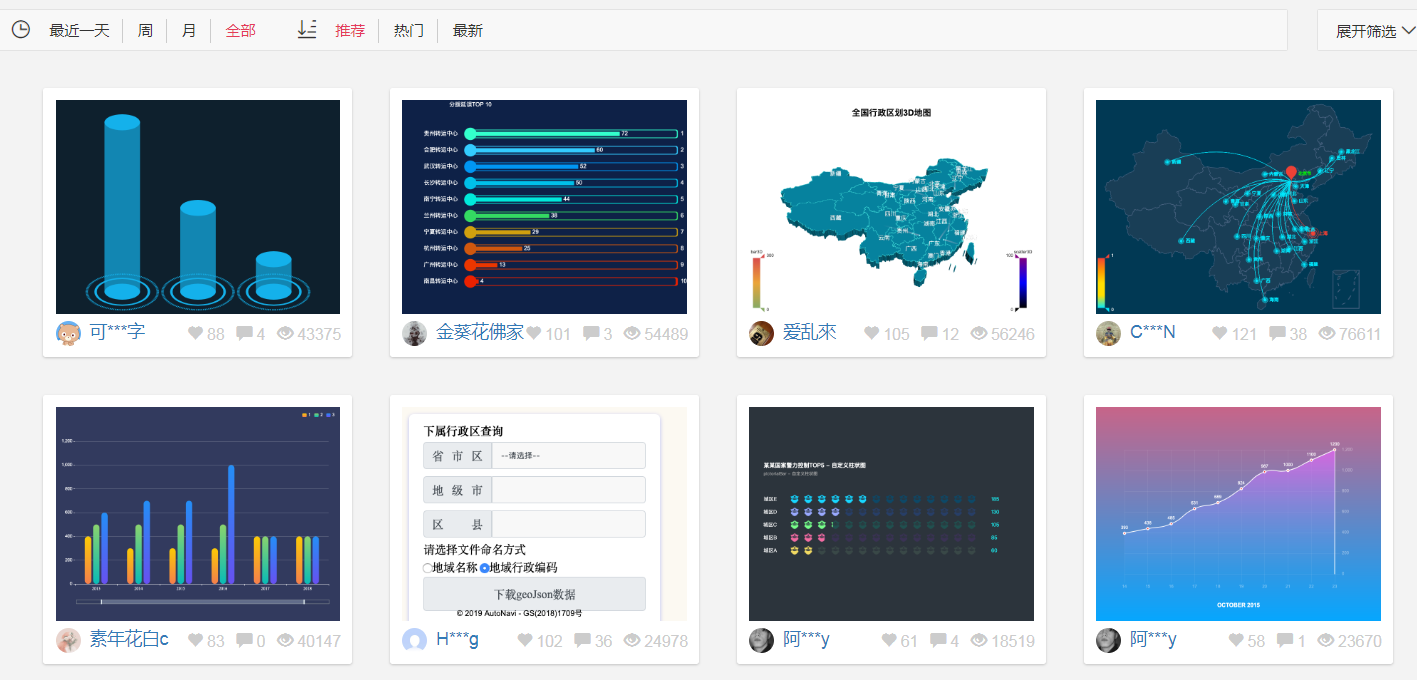
24-Echarts-社区介绍
社区就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。

- 在这里可以找到一些基于echart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表。
25-Echarts-map使用(扩展)
参考社区的例子:https://gallery.echartsjs.com/editor.html?c=x0-ExSkZDM (模拟飞机航线)
实现步骤:
- 第一需要下载china.js提供中国地图的js文件
- 第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入
- 使用社区提供的配置即可。
需要修改:
- 去掉图例组件和标题组件
- 去掉背景颜色
- 修改地图省份背景 #142957
- 地图放大通过 zoom 设置为1.2即可
geo: { |
总结:这例子是扩展案例,大家以后可以多看看社区里面的案例。
26-总结
总结:实现一个需求,需要去推导,具备推导的能力需要练习,时间问题。







