day01 - Web APIs
学习目标:
能够通过ID来获取元素
能够通过标签名来获取元素
能够通过class来获取元素
能够通过选择器来获取元素
能够获取body和html元素
能够给元素注册事件
能够修改元素的内容
能够区分innerText和innerHTML的区别
能够修改像div这类普通元素的属性
能够修改表单元素的属性
能够修改元素的样式属性
1.1. Web API介绍
1.1.1 API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。

举例解释什么是API。
例如,
C语言中有一个函数 fopen()可以打开硬盘上的文件,这个函数对于我们来说,就是一个C语言提供的打开文件的工具。
javascript中有一个函数alert()可以在页面弹一个提示框,这个函数就是js提供的一个弹框工具。
这些工具(函数)由编程语言提供,内部的实现已经封装好了,我们只要学会灵活的使用这些工具即可。
1.1.2 Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
因为 Web API 很多,所以我们将这个阶段称为 Web APIs。
此处的 Web API 特指浏览器提供的一系列API(很多函数或对象方法),即操作网页的一系列工具。例如:操作html标签、操作页面地址的方法。
1.1.3 API 和 Web API 总结
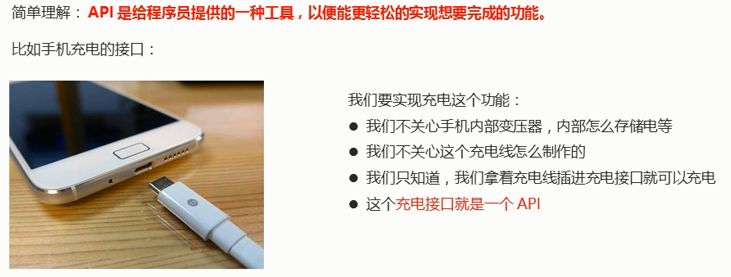
API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
学习 Web API 可以结合前面学习内置对象方法的思路学习
1.2. DOM 介绍
1.2.1 什么是DOM
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
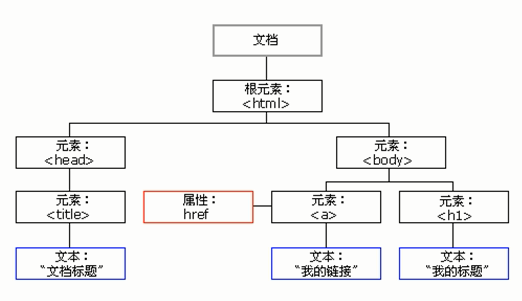
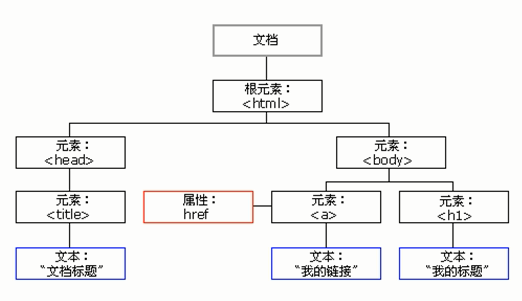
1.2.2. DOM树

DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示

1.3. 获取元素
为什么要获取页面元素?
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
1.3.1. 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
案例代码
<body>
<div id="time">2019-9-9</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
console.dir(timer);
</script>
</body>
|
1.3.2. 根据标签名获取元素
语法:document.getElementsByTagName(‘标签名’) 或者 element.getElementsByTagName(‘标签名’)
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
案例代码
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id="nav">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
var nav = document.getElementById('nav');
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>
|

注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
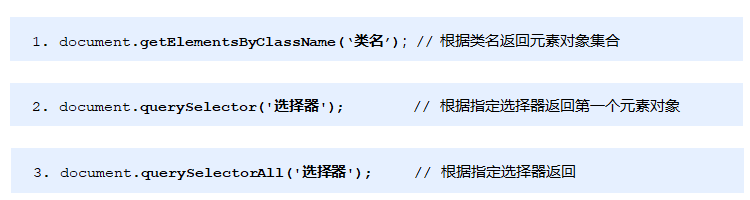
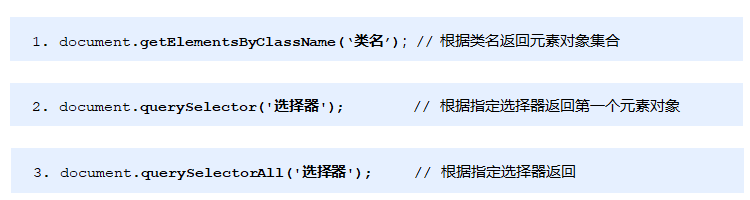
1.3.3. H5新增获取元素方式

案例代码
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var boxs = document.getElementsByClassName('box');
console.log(boxs);
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
|
1.3.4 获取特殊元素(body,html)

1.4. 事件基础
1.4.1. 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发— 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
1.4.2. 事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
案例代码
<body>
<button id="btn">唐伯虎</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
|
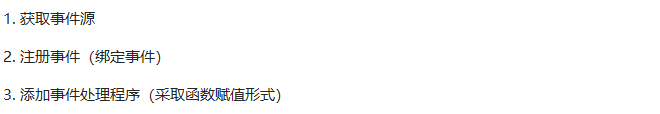
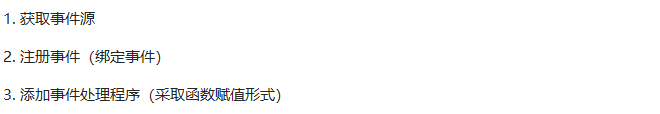
1.4.3. 执行事件的步骤

案例代码
<body>
<div>123</div>
<script>
var div = document.querySelector('div');
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
|
1.4.4. 常见的鼠标事件

1.4.5. 分析事件三要素
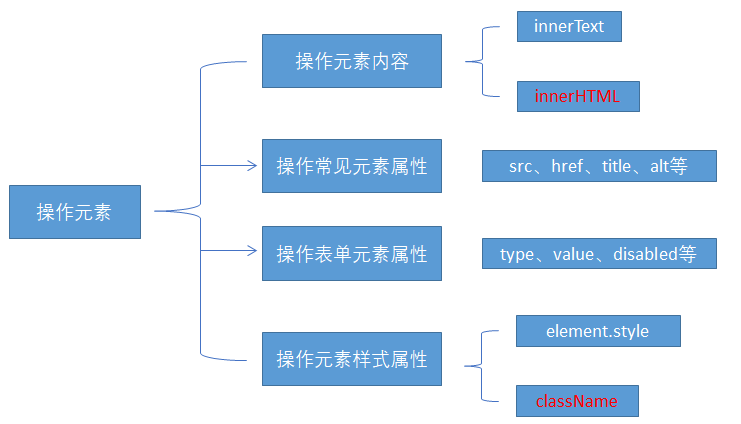
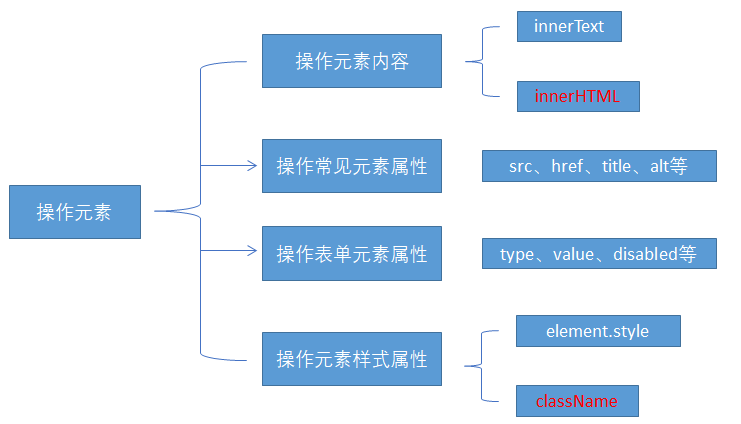
1.5. 操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
1.5.1. 改变元素内容(获取或设置)

innerText改变元素内容
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
</script>
</body>
|
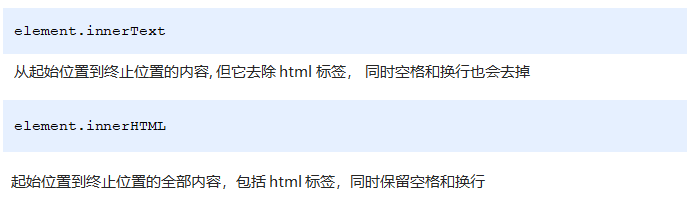
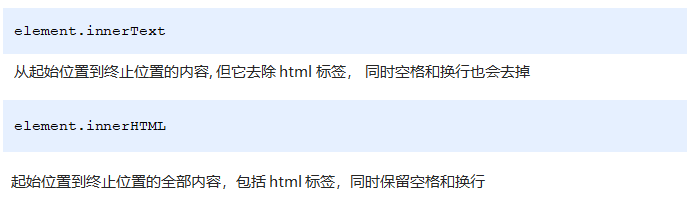
innerText和innerHTML的区别
innerText会去除空格和换行,而innerHTML会保留空格和换行
innerText不会识别html,而innerHTML会识别
案例代码
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
var div = document.querySelector('div');
div.innerHTML = '<strong>今天是:</strong> 2019';
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
|
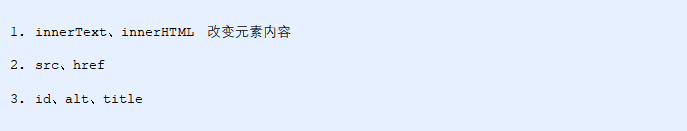
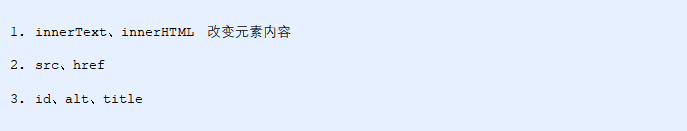
1.5.2. 常用元素的属性操作

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
案例代码
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
|
1.5.3. 案例:分时问候


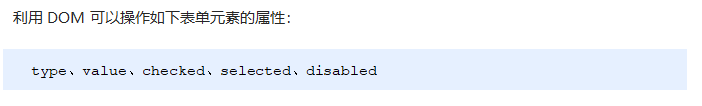
1.5.4. 表单元素的属性操作

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
案例代码
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
var btn = document.querySelector('button');
var input = document.querySelector('input');
btn.onclick = function() {
input.value = '被点击了';
this.disabled = true;
}
</script>
</body>
|
1.5.5. 案例:仿京东显示密码


1.5.6. 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式

方式1:通过操作style属性
元素对象的style属性也是一个对象!
元素对象.style.样式属性 = 值;

案例代码
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.onclick = function() {
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
|
案例:淘宝点击关闭二维码


案例:循环精灵图背景


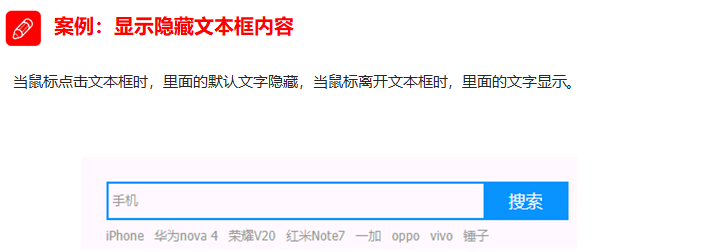
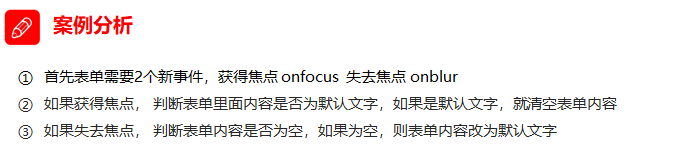
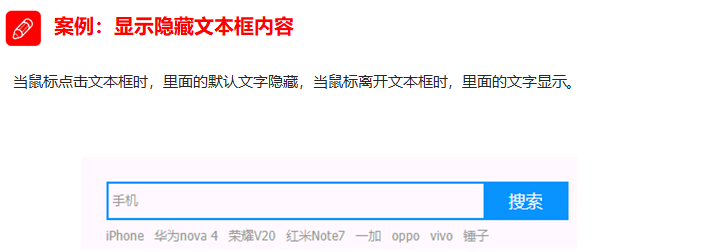
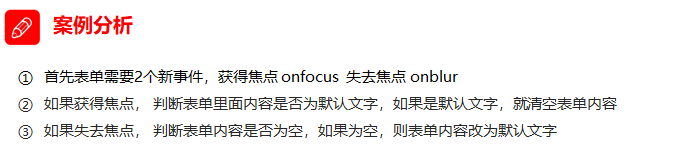
案例:显示隐藏文本框内容


方式2:通过操作className属性
元素对象.className = 值;
因为class是关键字,所有使用className。

案例代码
<body>
<div class="first">文本</div>
<script>
var test = document.querySelector('div');
test.onclick = function() {
this.className = 'first change';
}
</script>
</body>
|
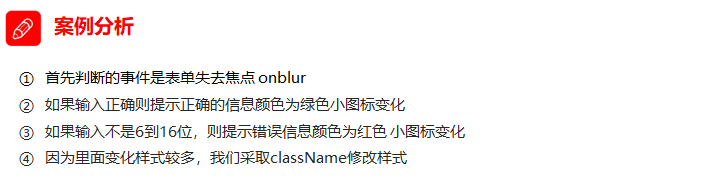
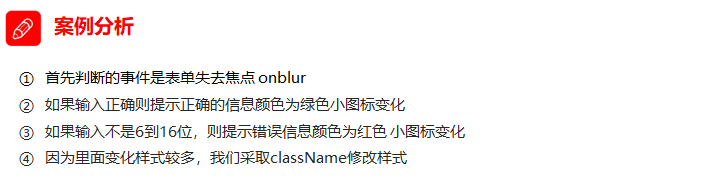
案例:密码框格式提示错误信息


1.6. 今日总结