day02 - Web APIs
学习目标:
能够说出排他操作的一般实现步骤
能够使用html5中的dataset方式操作自定义属性
能够根据提示完成百度换肤的案例
能够根据提示完成全选案例
能够根据提示完成tab栏切换案例
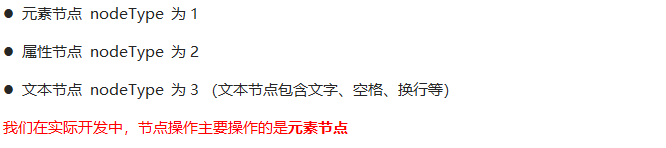
能够区分元素节点、文本节点、属性节点
能够获取指定元素的父元素
能够获取指定元素的所有子元素
能够说出childNodes和children的区别
能够使用createElement创建页面元素
1.1. 排他操作
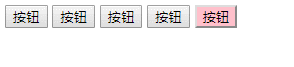
1.1.1 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
所有元素全部清除样式(干掉其他人)
给当前元素设置样式 (留下我自己)
注意顺序不能颠倒,首先干掉其他人,再设置自己
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink';
}
}
</script>
|
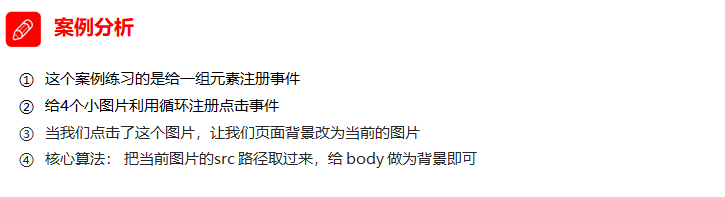
1.2 案例:百度换肤


<body>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src 就是我们点击图片的路径 images/2.jpg
// console.log(this.src);
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
|
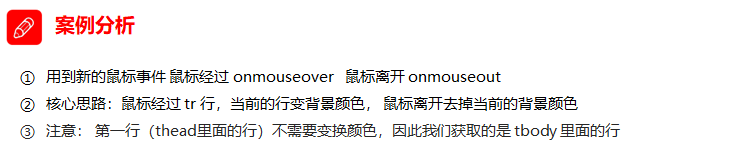
1.3 案例:表格隔行变色


<script>
var trs = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.className = 'bg';
}
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
|
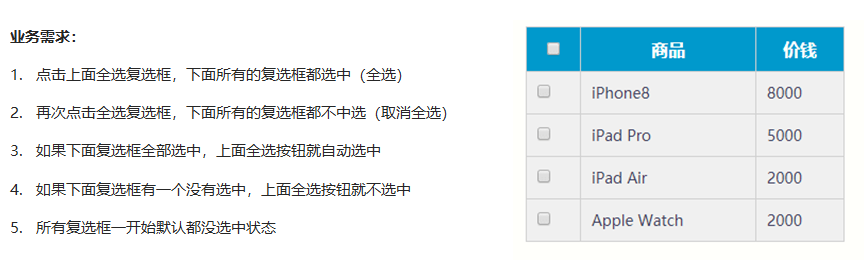
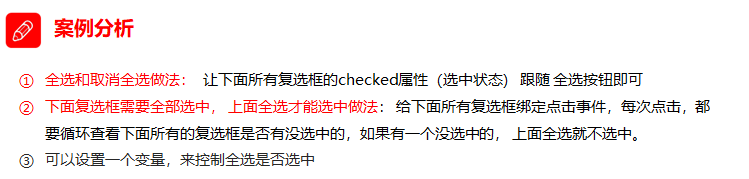
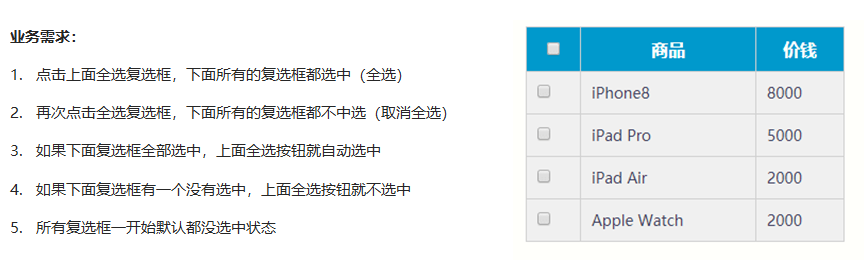
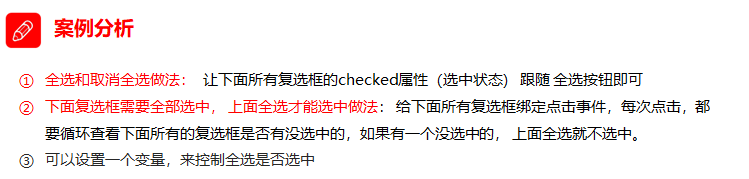
1.4 案例:全选


<script>
var j_cbAll = document.getElementById('j_cbAll');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
j_cbAll.onclick = function() {
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
var flag = true;
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;
}
}
j_cbAll.checked = flag;
}
}
</script>
|
1.5. 自定义属性操作
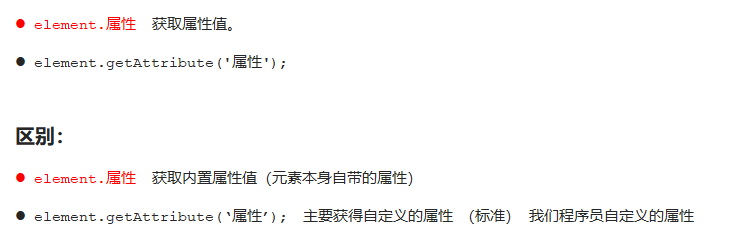
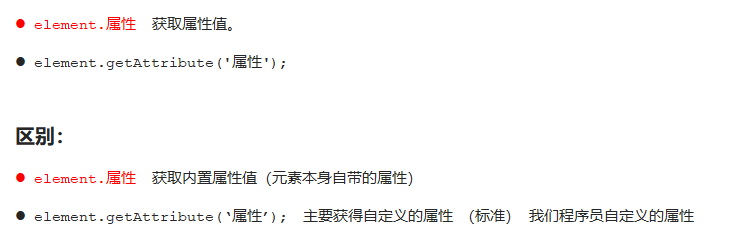
1.5.1 获取属性值

<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
console.log(div.id);
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
</script>
|
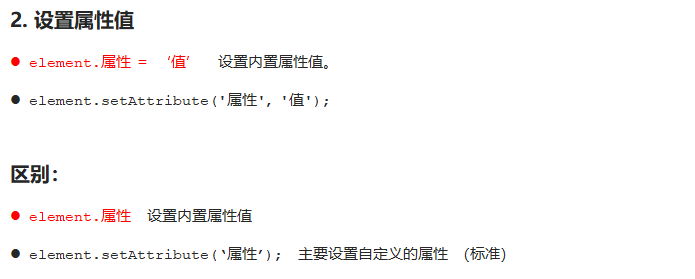
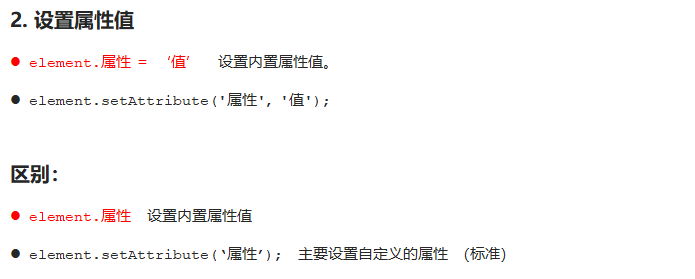
1.5.2. 设置属性值

div.id = 'test';
div.className = 'navs';
div.setAttribute('index', 2);
div.setAttribute('class', 'footer');
|
1.5.3. 移出属性

div.removeAttribute('index');
|
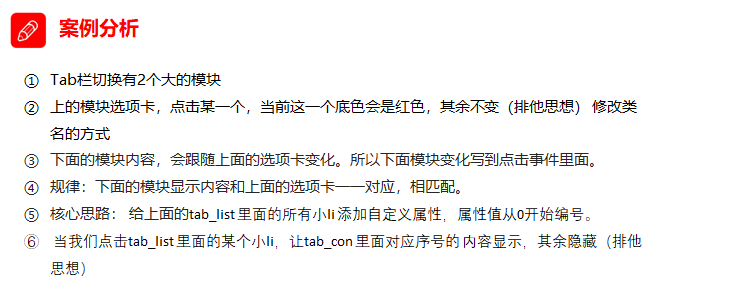
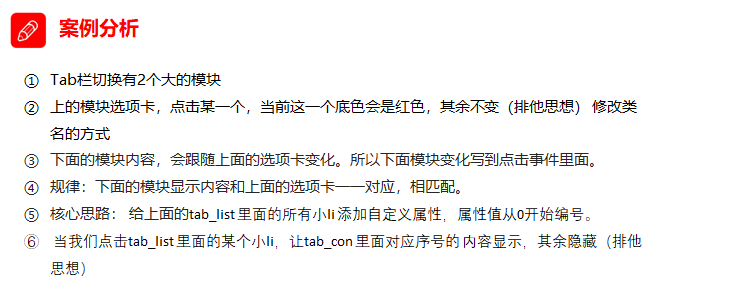
1.5.4. 案例:tab栏


<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
var index = this.getAttribute('index');
console.log(index);
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
|
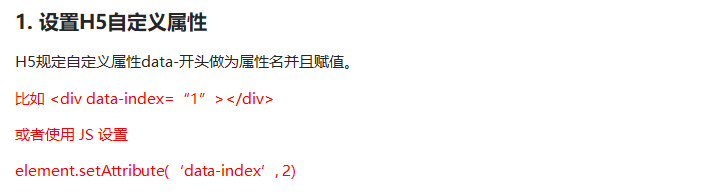
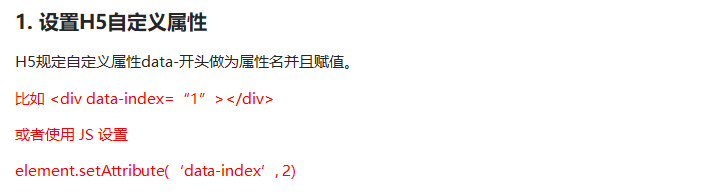
1.5.5. H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
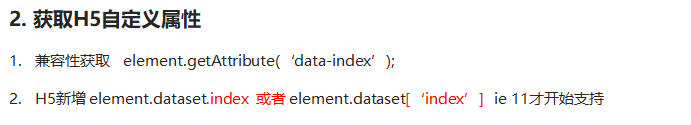
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:


<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
|
1.6. 节点操作
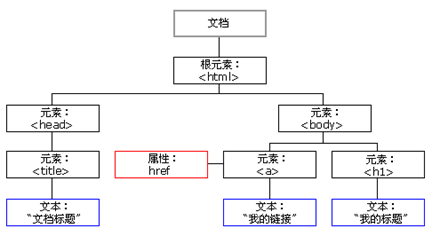
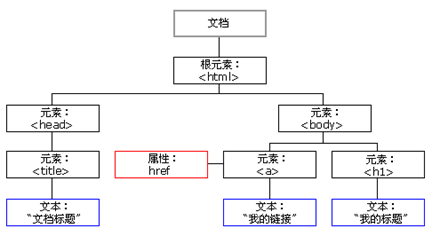
1.6.1. 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。

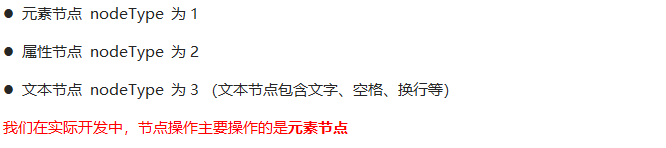
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。

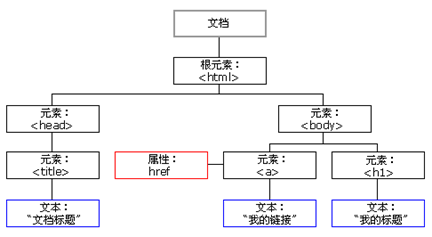
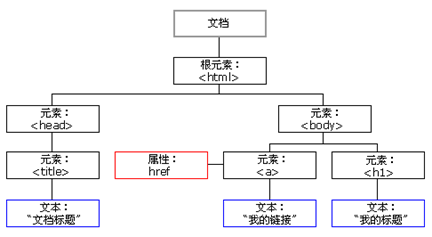
1.6.2. 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。

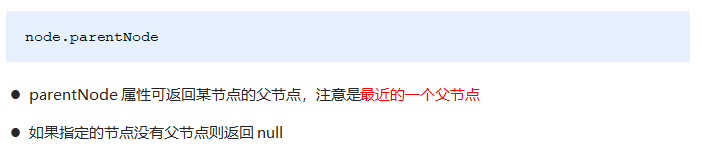
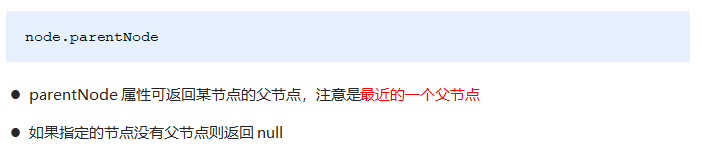
1.6.3. 父级节点

<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
var erweima = document.querySelector('.erweima');
console.log(erweima.parentNode);
</script>
|
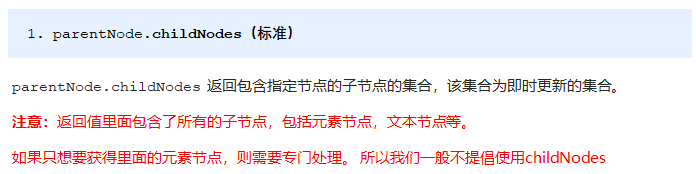
1.6.4. 子节点
所有子节点

子元素节点

<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
console.log(ul.children);
</script>
|
第1个子节点

最后1个子节点

第1个子元素节点

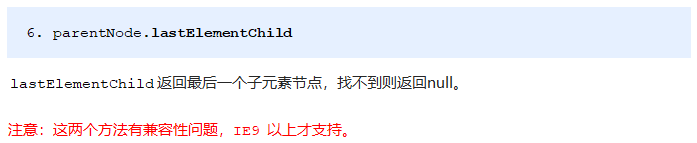
最后1个子元素节点

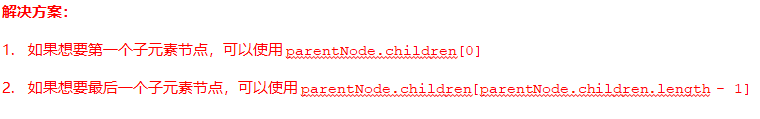
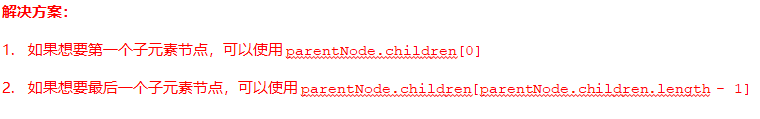
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?

<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
console.log(ol.firstChild);
console.log(ol.lastChild);
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
|
1.6.5. 案例:新浪下拉菜单



<script>
var nav = document.querySelector('.nav');
var lis = nav.children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
|
1.6.6. 兄弟节点
下一个兄弟节点

上一个兄弟节点

<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
console.log(div.nextSibling);
console.log(div.previousSibling);
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
|
下一个兄弟元素节点(有兼容性问题)

上一个兄弟元素节点(有兼容性问题)



function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
|
1.6.7. 创建节点

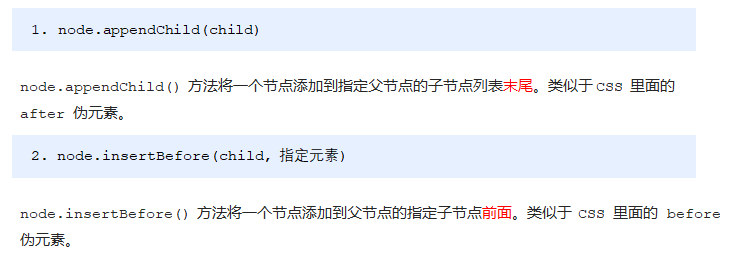
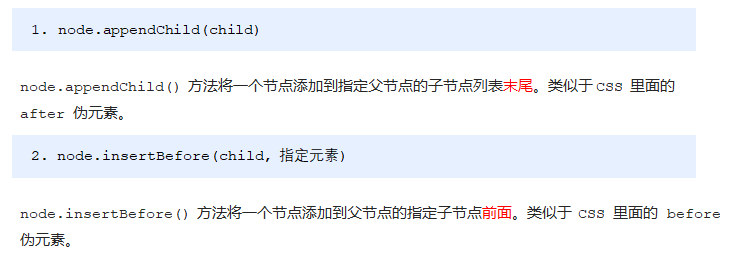
1.6.8. 添加节点

<ul>
<li>123</li>
</ul>
<script>
var li = document.createElement('li');
var ul = document.querySelector('ul');
ul.appendChild(li);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
</script>
|
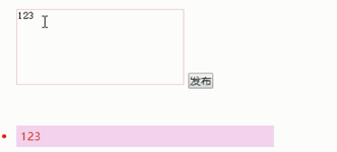
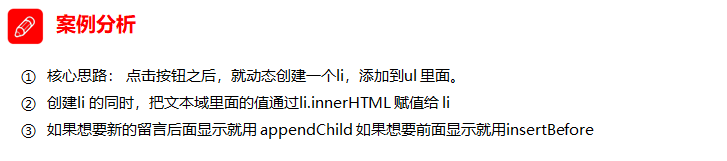
1.6.9. 案例:简单版发布留言


<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
var li = document.createElement('li');
li.innerHTML = text.value;
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
|